Con esta entrada voy a inaugurar una serie de artículos de análisis sobre webs o trabajos de diseño gráfico que me parecen interesantes tanto por su contenido como por su diseño. Espero que os resulten interesantes. Y sin más dilación, ¡comenzamos con la primera!
Cualquier cosita es cariño, la web
Hace ya un tiempo que conozco esta web de nombre cariñoso. Su diseño sencillo a la vez que efectivo me parece muy acertado. Transmite con claridad su espíritu y contenido: un blog sobre sostenibilidad, consumo ético, respeto por los animales…

A pesar de ser un blog, su página principal o homepage está estructurada un poco como magazine, por la utilización de bloques diferenciados, asociados a las distintas categorías de contenido.
Respecto al uso de colores, la utilización del básico negro sobre blanco y de un único color verde claro para los acentos le da, sin lugar a dudas, un tono de sencillez que está en sintonía con su contenido y tono.
Para el texto utiliza dos fuentes de acceso libre de Google Fonts. Lora para el texto de lectura, una tipografía con remates de ojo medio grande y ancho, muy legible, incluso a tamaños pequeños como los que utiliza para las notas y la meta-información de los posts. Para los titulares utiliza Cabin, una sans serif de inspiración humanista —aunque actual en cuanto a proporciones— con detalles importantes como la cursiva real. Para las pastillas y la cabecera de portada parece que utiliza lettering creado expresamente, como ocurre en las imágenes destacadas de los artículos. También se utiliza Georgia en algunos lugares menores.

La estructura
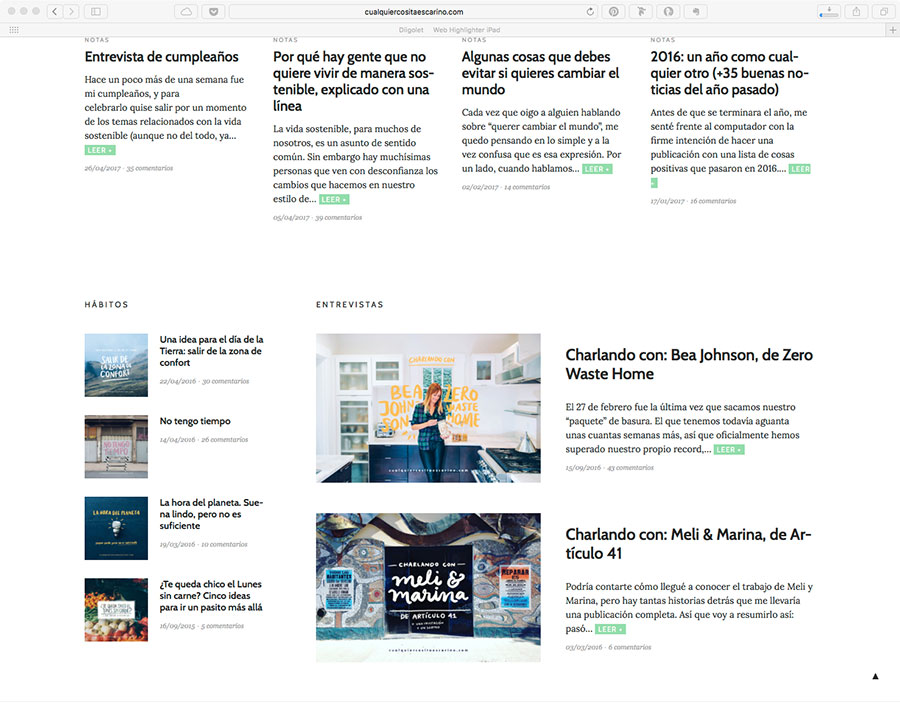
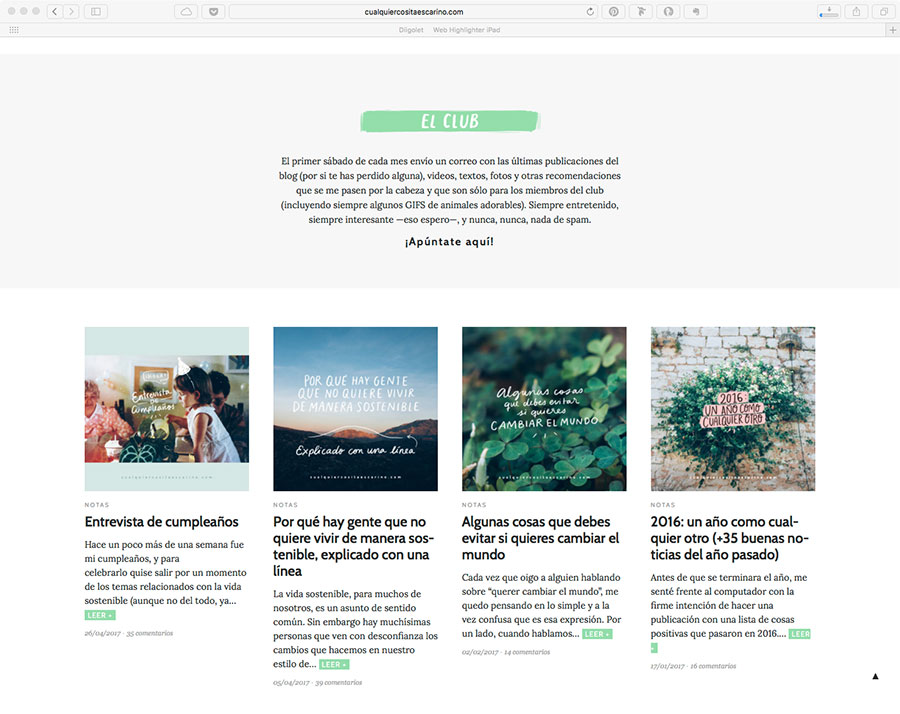
La estructura está compuesta por módulos o bloques donde se muestran pequeñas listas de artículos (entradas) asociadas por categorías de una forma visual.
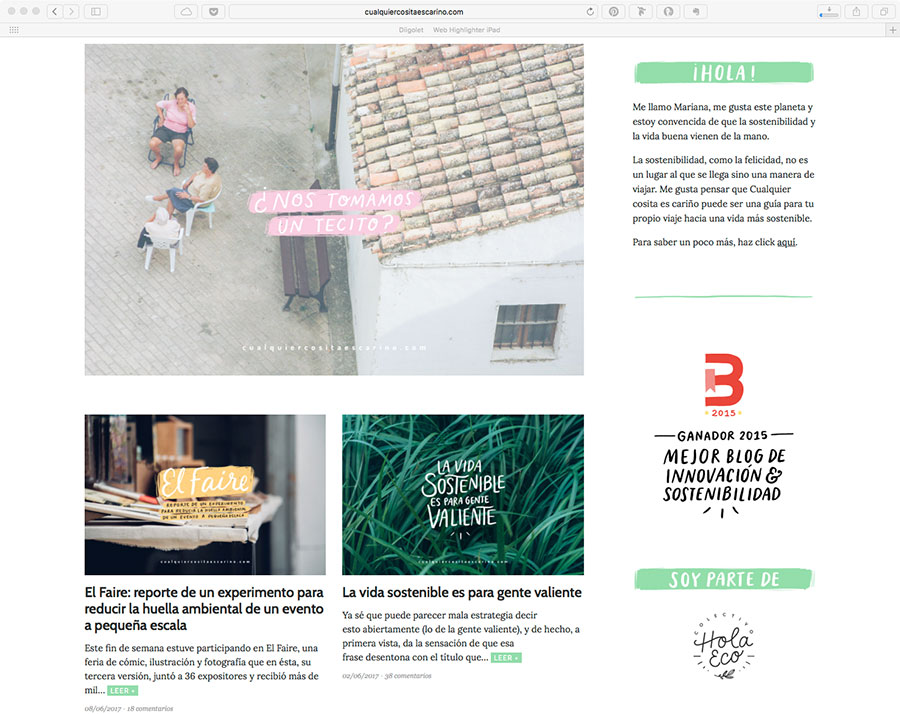
Ya desde el comienzo destaca el último post a doble columna y los dos siguientes —en una segunda línea— a la mitad de tamaño. Utiliza la tercera columna de la derecha para un sidebar o barra lateral donde muestra una pequeña presentación y algún destacado para promocionar un proyecto o noticia.

La retícula de esta página principal va variando entre 3 y 4 columnas aprovechando para destacar algunas entradas más que otras. A medida que avanzamos se van desgranando los distintos bloques de información.
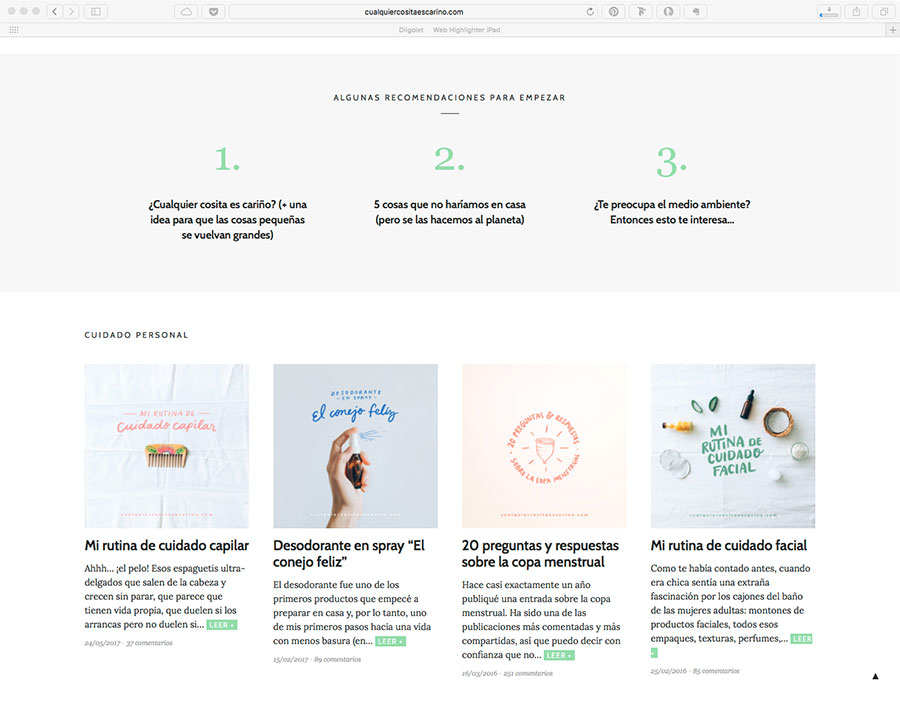
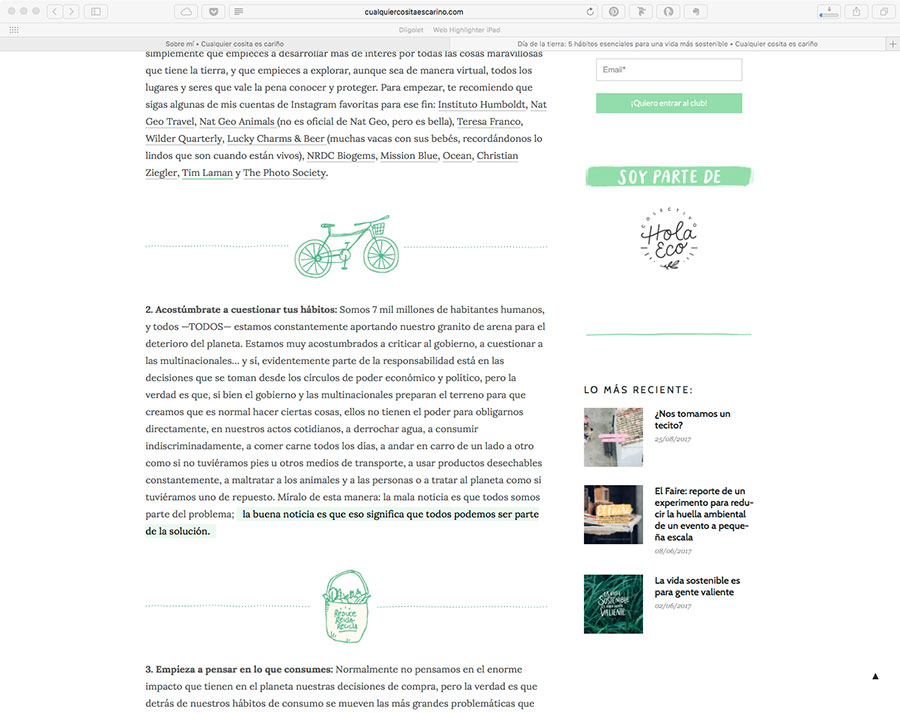
Por ejemplo: después del bloque citado antes aparece una guía rápida del blog en tres sencillas recomendaciones que nos llevan a tres entradas donde —sobretodo si somos nuevos visitantes— podemos hacernos una idea más amplia sobre el contenido que nos vamos a encontrar.

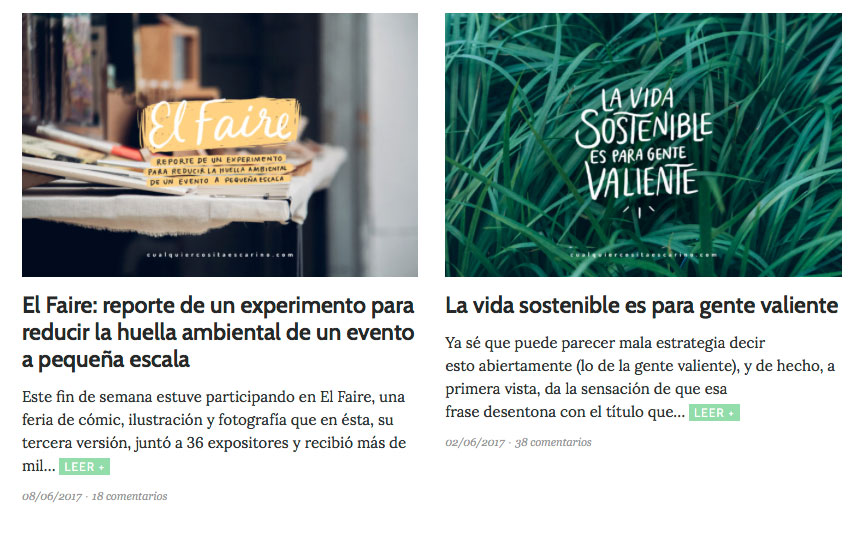
Continúa con un módulo a cuatro columnas sobre “Cuidado personal”, con cuatro entradas y sus respectivas imágenes, títulos y extractos de contenido. Las imágenes son siempre fotografías o ilustraciones con texto escrito o dibujado a mano, lo que le da calidez y variedad, manteniendo una homogeneidad de estilo.
También tenemos un bloque que combina una categoría mostrada en la columna izquierda y otra aprovechando las dos columnas restantes. Buen recurso para jerarquizar el contenido, definir qué queremos que llame más la atención y evitar la monotonía.
No falta la llamada a la acción para que nos apuntemos al Club (registrarse en una lista de correo) para recibir mensualmente el recordatorio de las nuevas entradas y también contenido extra. Una opción importante si queremos fidelizar visitantes y crear comunidad.

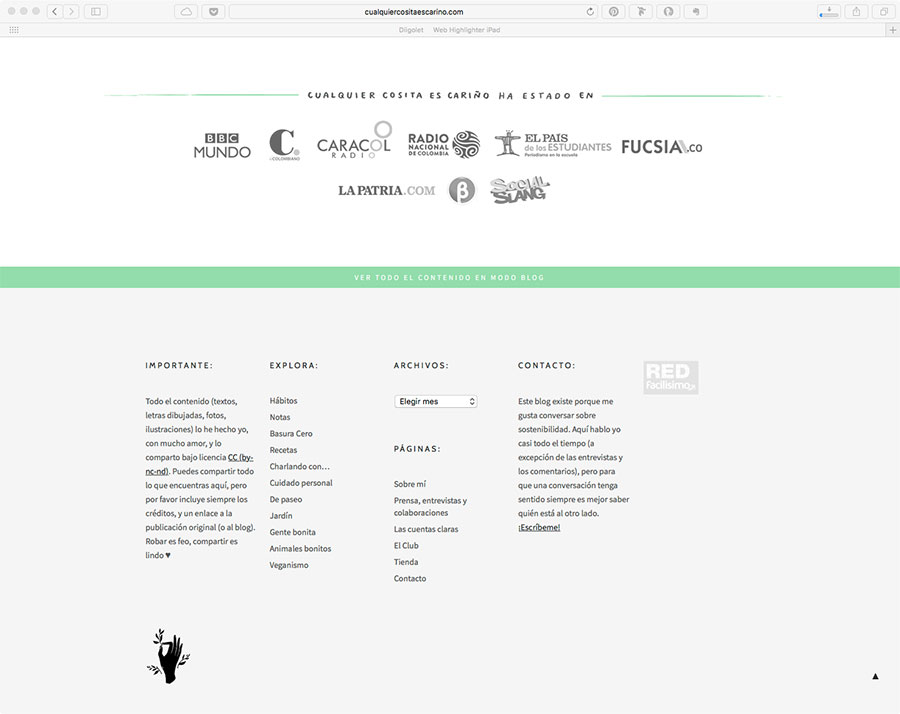
Ya en el footer o pie tenemos las clásicas opciones para listar las entradas por categoría o por fecha (mes) que aparecerán de forma clásica, una detrás de otra, con su imagen, su título y su extracto. También podemos acceder a las página fijas de la web —que normalmente aparecen en un menú superior en la cabecera de la página— así como información sobre propiedad intelectual y contacto.
Además, justo antes del footer tenemos un enlace destacado que nos permite ver todo el contenido en modo blog clásico, con un listado clásico de todas las entradas (sólo extracto) que para muchos es de gran utilidad.

Más detalles
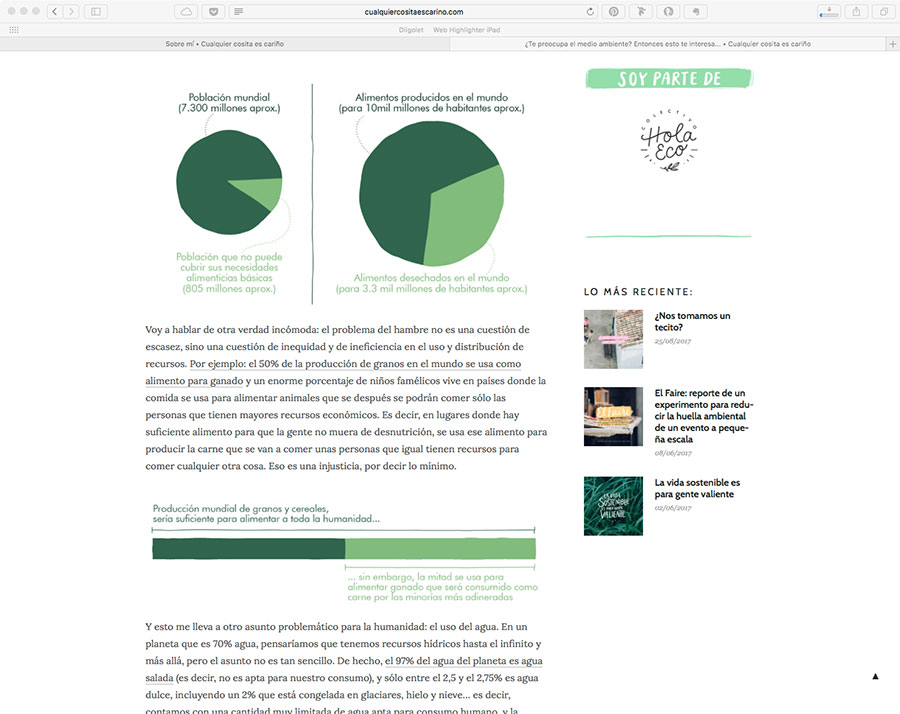
Para acabar, una vez estamos leyendo el artículo elegido del blog —con una anchura de línea y tamaño de texto generosos y legibles— disponemos del sidebar o barra lateral derecha con la información que hemos comentado antes más un listado de las entradas más recientes, suscripción al boletín, enlaces destacados, etc. Una de las cosas que me encantan es la cantidad de extractos de texto, cabeceras, ilustraciones e infografías escritas o dibujadas a mano. Son una gozada.


Un ejemplo, para mí, de diseño sencillo y funcional. Y por supuesto, agradable y efectivo.
www.cualquiercositaescarino.com

