Este tema del justificado, o de alinear el texto a ambos lados para que queden bien definidos los márgenes de las columnas, es un asunto de debate —e incluso polémica— tanto con algunos de mis clientes como de mis alumnos. Con esta entrada voy a intentar esbozar los pros y los contras y al menos verter algo de luz en el asunto.
Para comenzar diré que no existe ninguna norma que diga que es mejor justificar un texto, ni estéticamente ni por facilidad de lectura.
Hay un tema claro a nivel histórico-cultural: estamos —¿o ya puedo decir estábamos?— acostumbrados a textos justificados y por lo tanto es lo normal y lo correcto, según dicen muchos. El caso es que las costumbres cambian y lo que realmente debería de preocuparnos es, en primer lugar, si favorecemos o no la lectura. Después ya veremos si el resultado es objetivamente más estético, si preferimos seguir una corriente u otra, respetar una supuesta norma o romperla.
El caso es que, más allá de un tema de costumbres —e incluso prejuicios—, las columnas justificadas no tienen porqué ser más legibles que las alineadas a la izquierda —o en bandera derecha—. En este asunto influyen otros factores como la cantidad de palabras y/o caracteres en una línea, la distancia entre estas (el interlineado), la cantidad de palabras partidas y la regularidad en los espacios entre palabras, por ejemplo. Evidentemente también el tamaño de la letra y su propia legibilidad, pero esto ya da para otra entrada.
Profundizando en la legibilidad del texto
Analicemos los dos primeros factores, que están en relación. Si las líneas son demasiado largas —columnas anchas con muchas palabras— podemos tener problemas a la hora de identificar de manera automática cual es la siguiente línea, cuando acabamos de leer la anterior. Lo mismo va a ocurrir cuando las líneas están demasiado juntas o si hay demasiado espacio entre ellas. Todo esto es independiente de si justificamos o no el texto.
Respecto a los otros dos factores, la partición de palabras y del espacio entre ellas, es donde tenemos diferencia entre justificar y no justificar. Para poder alinear el texto a ambos lados de la columna vamos a tener que forzar el texto: cuando no se ajuste a la distancia —prácticamente siempre— habrá que hacer ajustes. De estos ajustes se encarga la aplicación de edición (InDesign, Illustrator, Quark, etc.) y lo hará siguiendo las indicaciones de los parámetros que le hayamos proporcionado. Vamos a ver cómo habría que ajustarlos, a grandes rasgos. Por una parte es conveniente partir las palabras siempre que sea posible, ya que esto permite mucha flexibilidad —siempre hablando de bloques de texto justificados—, pero esto no suele ser suficiente. Después vienen los ajustes del espacio entre las palabras y si no es suficiente incluso se puede ajustar el espacio entre las propias letras —esto ya más peligroso porque desvirtúa el diseño de la tipografía y con él la legibilidad—. Otro dato importante que se desprende de lo anterior es que cuanto más estrecha sea la columna —menos caracteres— más complicado se va a hacer este ajuste, por una cuestión obvia de espacio.
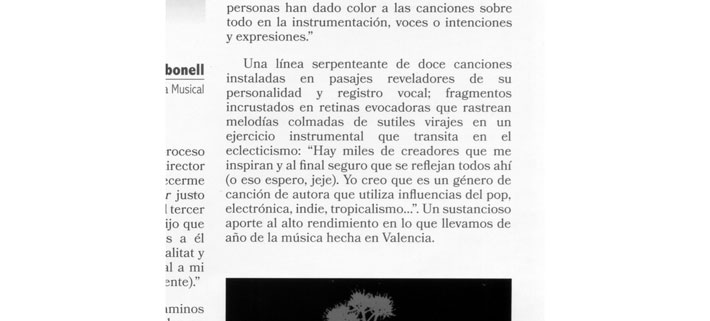
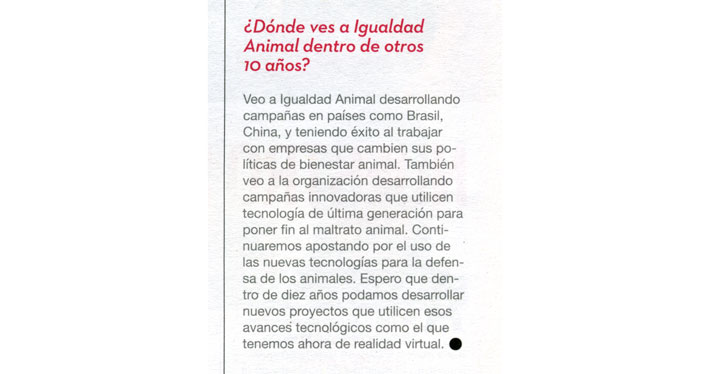
En los siguientes ejemplos podemos contrastar dos soluciones, una justificada y otra sin justificar, que ponen de manifiesto lo expuesto. La primera, una columna más o menos estrecha con una mala justificación (sin partición, mucho espacio entre palabras) menos legible y menos estética que la siguiente, una columna de ancho algo menor, mejor solucionada, sin justificar.


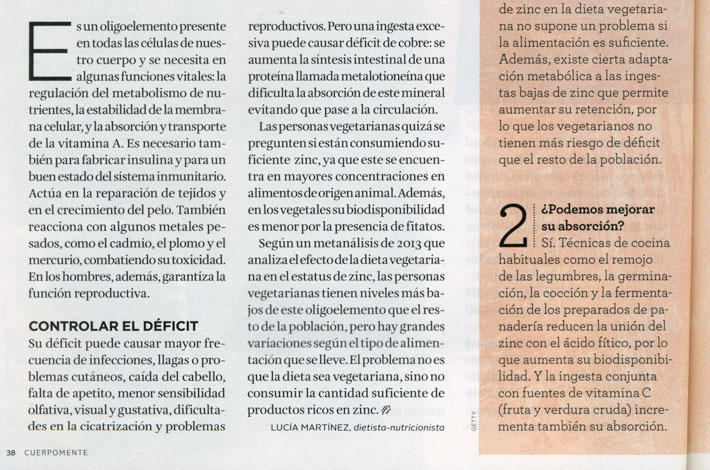
En el tercer ejemplo vemos una combinación en una misma página de columnas justificadas y sin justificar muy bien resueltas, legibles y atractivas estéticamente.

Conclusión
A modo de resumen, diría dos cosas:
- Justificar es, a nivel estético, una opción tan válida como la de no justificar. No es signo de mayor o menor categoría de una publicación sino que más bien lo es la legibilidad y el mimo a la hora de componer el texto y cuidar los detalles, además de obviamente, la calidad del diseño de página en general.
- Principalmente hemos de ver un tema de legibilidad, y a veces es mejor para la legibilidad que no justifiquemos, ya sea por dificultad o por práctica imposibilidad.
Para ayudar a comprender mejor el funcionamiento práctico, comentar que las columnas anchas —con muchos caracteres— pueden justificarse con mayor facilidad, mientras que hay que llevar mucho más cuidado, ser más experto y dedicarle más tiempo para justificar columnas estrechas tipo periódico o revista. Es preferible dejar las columnas sin justificar y limitarnos a revisar la partición para que no hayan demasiados guiones seguidos o demasiados huecos, que dejar unas columnas llenas de ríos y calles como las de la imagen anterior.
Para acabar, aconsejaría, si eres maquetador o diseñador, que aprendas a controlar bien todos estos conceptos en la práctica. Si estás en el otro lado y encargas un trabajo de maquetación, valora bien la dificultad o posibilidad de un resultado final legible y con buena presencia antes de insistir en un justificado; y si ves que un texto maquetado no tiene suficiente legibilidad (columnas demasiado anchas, muchas particiones, excesivo espacio entre palabras…) pídele al maquetador o maquetadora que se esmere más y lo pula… y asegúrate de que lo cobre 😉
NOTAS SOBRE LAS IMÁGENES:
La primera está escaneada de la publicación Los ojos de Hipatia, nº 7 de abril de 2107
La segunda está escaneada de la publicación Voces Animales, nº 3, invierno de 2016
La tercera está escaneada de la publicación Cuerpo Mente, nº 298 de abril de 2017


La justificación ayuda a la legibilidad, siempre en conjunción con otros factores como cantidad de palabras por línea, interlineado, etc… Pero a mi lo que me preocupa no es tanto el debate o polémica sino la moda en la que se ha convertido, y las modas yo siempre digo que son desastrosas en ciertos contextos…
La justificación se convertido en algo masivo, parece ya no haber opción, pero lo peor es lo mal que se hace. Yo no me atrevo a hacer una justificación así como así. Los textos bien justificados requieren de buenos expertos en la materia, y lo malo es que lo está haciendo cualquiera dejándolo al software por defecto. Esto es lo que yo veo mal.
Un saludo.
Gracias Bruce por tu comentario.
De acuerdo contigo en que los textos justificados requieren ser compuestos por profesionales capacitados y que los ajustes por defecto de las aplicaciones están haciendo estragos.
Lo que no tengo claro es que la justificación ayude a la legibilidad, como tu afirmas. Desconozco si hay algún estudio fiable al respecto, más allá de opiniones, por muy respetables que sean. Yo no lo tengo claro.
Tampoco acabo de ver que haya una moda de justificar textos, aunque realmente esto va a depender mucho de en qué contexto nos estemos fijando (revistas, libros de texto, etc.) y cual sea la perspectiva histórica (el último año, los últimos 5 años…), así que siempre nos quedará la duda 😉
Un saludo.