El kerning es uno de los aspectos más crípticos y olvidados de la tipografía. A pesar de que últimamente está habiendo una importante concienciación tipográfica —sobretodo entre los diseñadores jóvenes— este concepto sigue siendo bastante desconocido entre los que trabajamos con textos. Los ejemplos se pueden encontrar en la gran cantidad de material gráfico que vemos en nuestro día a día.
Para comenzar, sería conveniente definir el término. El kerning es el espacio entre pares de letras. Fijaros que es “entre pares” y no entre letras en general, lo que correspondería al concepto de tracking, del que ya hablaré más adelante, en otra entrada.
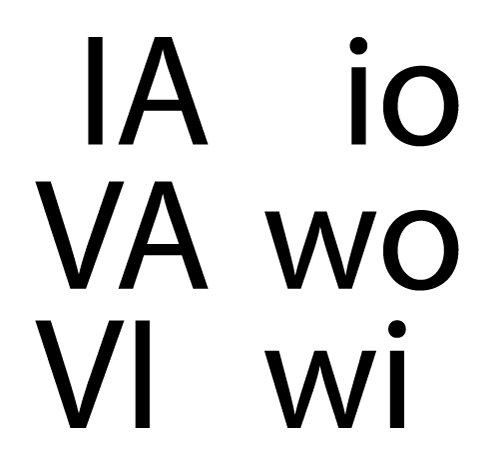
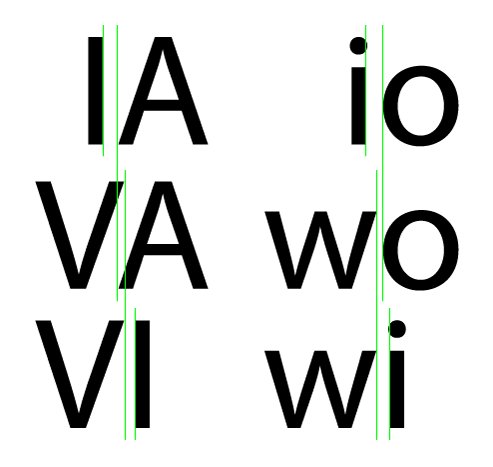
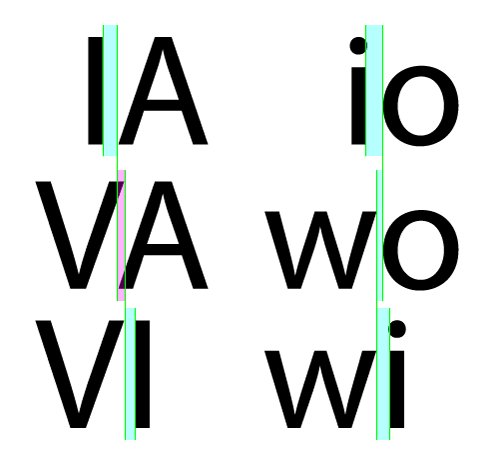
Si observamos con detenimiento las distintas formas que representan los caracteres (glifos) veremos que debido a su variedad van tener un amplio abanico de combinaciones entre sí. No es lo mismo el par “IA” que el par “VA”, ni el par “io” o el “wo”, por citar ejemplos en los que estén involucradas letras comunes con otras de formas diferentes entre sí. Con el objetivo de armonizar el aspecto de las palabras, los diseñadores de tipografías (conjuntos completos de caracteres o glifos) definen las relaciones de espacio entre los pares de caracteres.
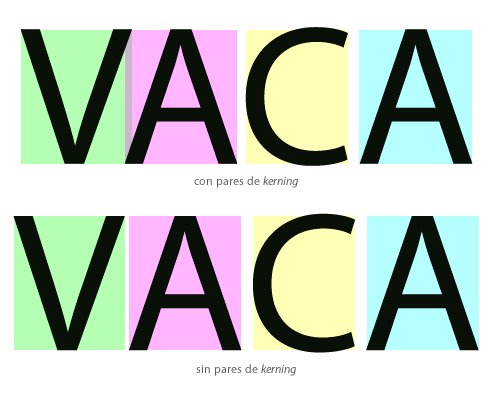
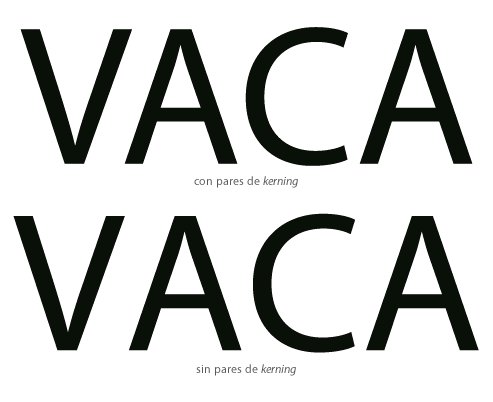
Para hacernos una idea: entre letras como la “V” y la “A” en caja alta deberíamos colocar un espacio “negativo” de forma que sus formas complementarias “encajen” de una forma más agradable visualmente y que, por tanto, mejore su lectura. Según lo define la Wikipedia en español, el kerning se aplica a los pares de letras y se ocupa de «compensar ópticamente sus diferentes formas» para dar una sensación de separación homogénea.
En caso de no existir este “mapa” de espaciado entre caracteres, cada letra ocuparía el mismo espacio, independientemente de cuales sean las dos letras adyacentes y su forma.
Después viene la práctica, cuando estamos componiendo un texto en una aplicación de diseño gráfico o de maquetación, como puede ser InDesign, Illustrator, Quark Xpress o incluso Photoshop. Estas aplican por defecto los pares de kerning añadidos por los diseñadores de tipos a sus fuentes. Hasta aquí todo correcto.
La cuestión viene ahora, porque aparecen dos variables:
Por un lado hay fuentes que no vienen con un mapa de pares de kerning integrado o vienen con uno estándar o poco trabajado. Esto suele ocurrir sobretodo con algunas fuentes gratuitas, entre otras, además de algunas fuentes diseñadas exclusivamente para pantalla, como la Georgia.
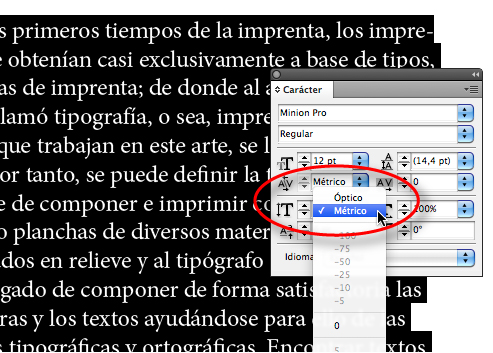
Por otro lado, InDesign, Illustrator y Photoshop nos permiten aplicar diferentes opciones de kerning a un texto: la que viene con la fuente (Métrico, Auto o Medidas), una calculada a propósito (Óptico u Óptica) y ninguna (0). QuarkXPress tiene un tratamiento diferente, algo más limitado y complejo.
La diferencia entre el kerning métrico y óptico es que el primero está trabajado por el diseñador de la tipografía y el segundo es el calculado por la aplicación. Las aplicaciones de Adobe dan un buen resultado en este sentido, pero hay que tener en cuenta que las calculadas por los diseñadores de tipos están hechas expresamente para el funcionamiento y la lectura de cada fuente en particular.
A pesar de que hay algo de controversia en este tema, yo os ofrezco varias conclusiones sacadas de mi experiencia. Lo primero es distinguir entre el texto de lectura y el texto para encabezados y otro textos cortos y con impacto visual importante.
Para la lectura. Cuando la tipografía está bien diseñada y la fuente lleva un buen mapa de pares de kerning, lo mejor es dejar la opción creada por el diseñador (métrica). El único caso en el que yo recomendaría utilizar el kerning óptico en texto de lectura es cuando la fuente utilizada no tiene un buen kerning o no lo tiene en absoluto. Pero entonces deberíamos plantearnos si utilizar esa fuente tipográfica o cambiarla por otra de mejor factura. Si hablamos de maquetar un libro o incluso una revista, esto es de máxima importancia, ya que la lectura continuada de este texto mal compensado ópticamente puede dificultar la misma y convertirla en una experiencia poco satisfactoria.
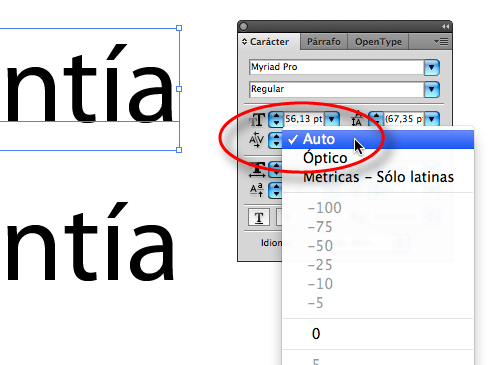
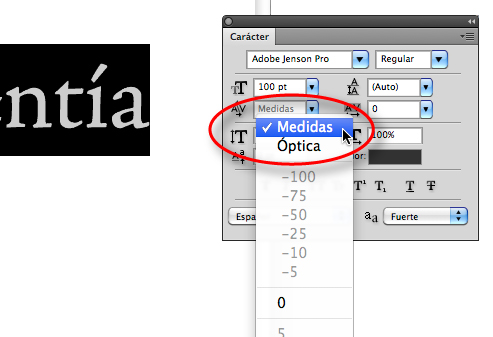
Una manera de saber si nuestra fuente tiene pares de kerning asociados es la de escribir una palabra como “valentía” y comprobar cómo cambia al alternar entre la opción Métrico y 0 de kerning. Si no hay cambios, no tiene kerning asociado.
Otra cosa diferente es cuando vamos a utilizar ese texto para un titular, un logotipo, un texto en una portada, etc. En estos casos es probable que la opción óptica acabe satisfaciéndonos más que la métrica, pensada más para el texto de lectura en tamaños pequeños. Otra cosa es si tenemos disponible una tipografía con su versión display; entonces el kerning estaría diseñado de origen para tamaños grandes. En todo caso, lo mejor es personalizar nuestros pares de kerning uno a uno para conseguir la armonía óptica deseada, pero esto también lo dejamos para una próxima entrada.
La opción Óptico es la misma en todas las aplicaciones de Adobe excepto por Óptica en Photoshop. Sin embargo no es así con la opción del kerning asociado a la fuente (métrico). En Illustrator las denominaciones son algo distintas siendo la opción “Auto” la métrica y “Metrícas – Sólo latinas” una opción a tener en cuenta cuando escribimos en japonés, a pesar de la confusión que esto puede sugerir.
En Photoshop tenemos las opciones Medidas que corresponde a Métrico.
Para acabar, aquí os dejo unos enlaces para ampliar información:
Useful Typography Tips For Adobe Illustrator (Smashing Magazine)
InDesign Forum: Optical Vs. Metric Kerning (Adobe)
Illustrator / Espaciado entre líneas y caracteres (Adobe)







Gracias, me ha servido mucho esta explicación.
Hola Nancy,
Me alegro de que te haya sido útil.
Gracias por pasarte por aquí y dejar tu comentario 🙂
Un saludo!
Me gustó mucho el artículo, sabes explicar muy bien. Muchas gracias. Saludos!
Muchas gracias, Gustavo!
Un saludo
Muchas gracias me parece muy interesante y aclara dudas.
Saludos.
Muchas gracias, Alejandra, por tu comentario!
Me alegro de que te haya sido útil 😉
Saludos